Hướng dẫn nén và chuyển đổi ảnh sang webp cho WordPress sử dụng plugin EWWW Image Optimizer bao gồm JPEG, PNG, GIF và ICO và hỗ trợ lazyload, tăng tốc và tối ưu WordPress. Chuyển sang định dạng WebP cho hình ảnh của bạn sẽ cải thiện hiệu suất của trang WP và cải thiện trải nghiệm của khách truy cập.
3 bước nén ảnh và chuyển đổi ảnh sang webp cho WordPress
WordPress hỗ trợ các định dạng tệp hình ảnh phổ biến nhất, bao gồm JPEG, PNG, GIF và ICO và định dạng hình ảnh WebP gần đây đã được thêm vào danh sách này. Cuối cùng, WebP được hỗ trợ trong tất cả các trình duyệt chính (Opera, Chrome, Edge, Safari và Firefox) và vì vậy hầu hết các trang web có thể bắt đầu sử dụng chúng ngay hôm nay.
Có khá nhiều plugin hỗ trợ bạn làm điều này, nhưng itsmeit đã thử nghiệm và thấy đáng sử dụng nhất chính là EWWW Image Optimizer bao gồm phiên bản Pro trả phí và miễn phí. Nhưng miễn phí cũng đã đủ dùng rồi.
Lưu ý trước khi sử dụng plugin EWWW Image Optimizer để thự hiện chuyển đổi ảnh sang webp cho WordPress thì hosting hoặc VPS của bạn phải có nhiều dung lượng. Plugin sẽ convert, chuyển đổi những hình ảnh của bạn sang định dạng webp, cũng như thay đổi (resize) lại kích thước hình ảnh để phù hợp với các màn hình. Vì vậy sẽ tốn thêm một chút không gian ổ đĩa của bạn.
Bước 1. Cài đặt plugin chuyển đổi ảnh JPG, PNG.. sang webp cho WordPress
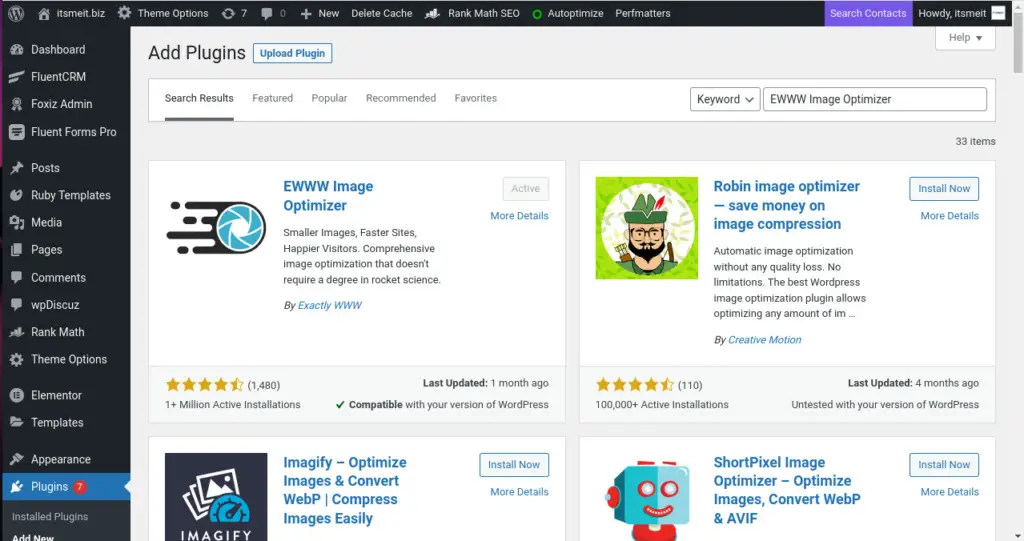
Truy cập trang download tải về file zip sau đó đăng nhập vào trang quản lý admin, bấm vào Plugin->Add new->Upload Plugin để cài đặt. Hoặc bạn cũng có thể search “EWWW Image Optimizer” và cài đặt trực tiếp.

Tiếp tục bấm Activate/kích hoạt sau khi plugin đã được cài đặt và chuyển sang bước tiếp theo để cấu hình để nén chuyển đổi ảnh sang webp cho WordPress.
Bước 2. Cấu hình để tạo và sử dụng hình ảnh WebP cho Wordpress
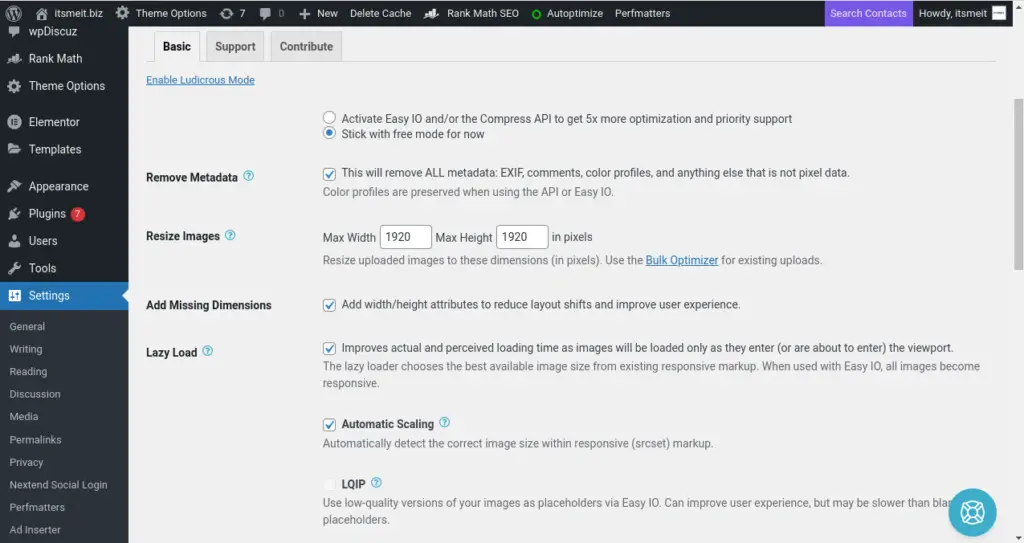
Bấm vào Settings->EWWW Image Optimizer, ở đây sẽ có 2 chế độ là Easy Mode và, Ludicrous Mode nếu bạn chưa có kinh nghiệm, itsmeit khuyên bạn nên thử nghiệm với Easy Mode trước nhé.
Cấu hình Easy Mode

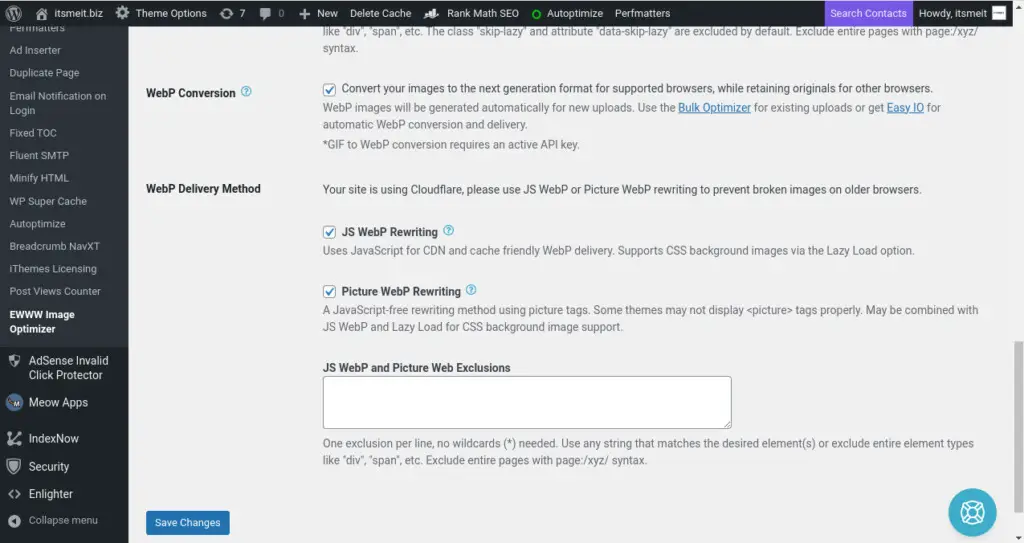
Như bạn thấy, có khá nhiều chức năng, tùy chọn cho phép bạn xử lý hình ảnh, như convert sang Webp, xóa metadata, resize… hãy cấu hình giống như ảnh chụp màn hình của mình.

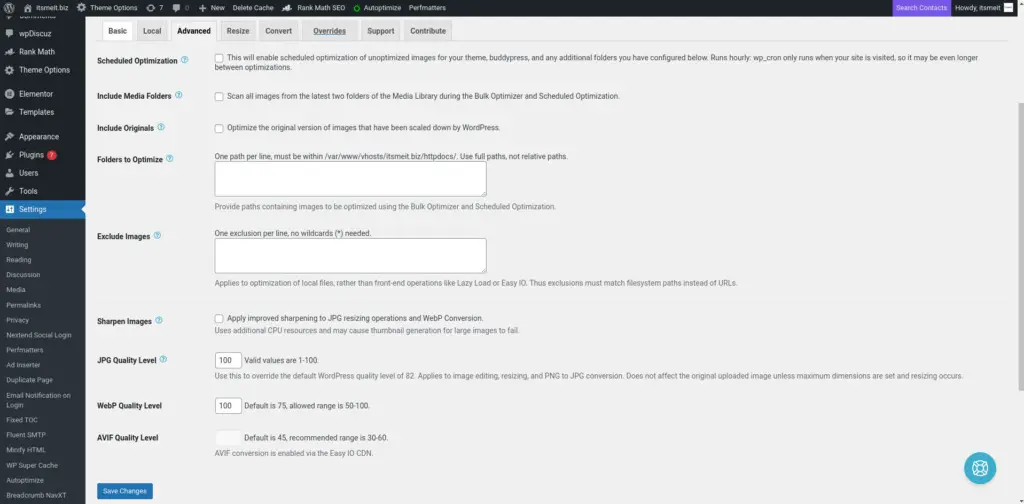
Cấu hình Ludicrous Mode
Đây là chế độ có nhiều tùy chỉnh nâng cao hơn, bạn có thể cho phép chạy lịch trình tự động với cronjob, loại bỏ những ảnh mà bạn không muốn thay đổi, hoặc optimize thư mục tùy chỉnh.

Hãy sử dụng nó để optimization, chuyển đổi ảnh sang webp cho WordPress theo cách của bạn, còn với itsmeit thì chỉ quan tâm đến mục “JPG Quality Level” và “WebP Quality Level” trong tab Advanced. Mặc định là 75-82 nhưng nó sẽ còn resize kích thước vì vậy bạn nên để giá trị là 90-99 để hình ảnh được chuyển đổi sang WebP được rõ nét nhất.
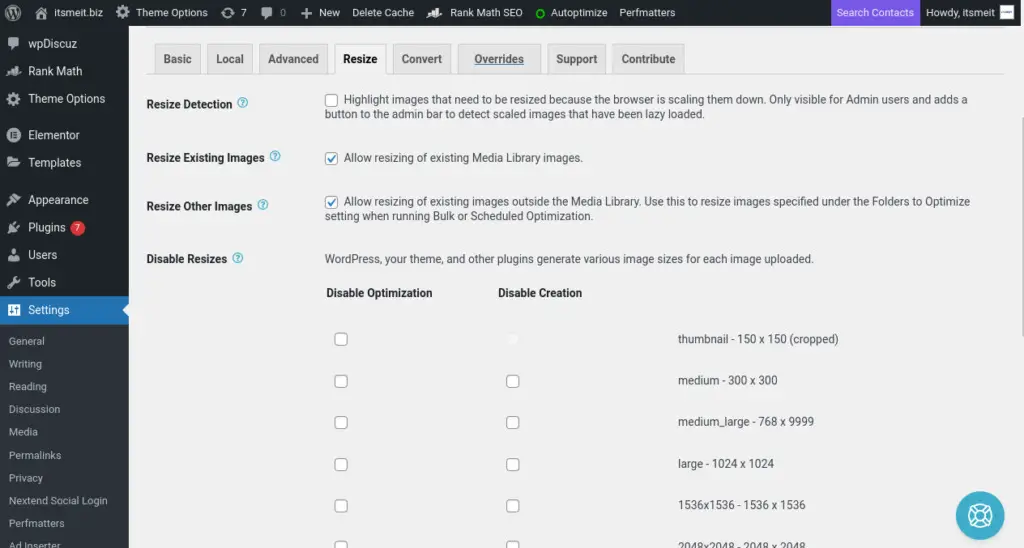
Tiếp tục, tích đánh dấu vào “Resize Existing Images” và “Resize Other Images” ở tab Resize và bỏ qua các tab còn lại.

Bấm “Save Changes” sau khi đã hoàn thành thiết lập và chuyển sang bước 3 “Bulk Optimizer”.
Bước 3. Tối ưu hình ảnh và chuyển đổi PNG, JPG sang webp cho WordPress
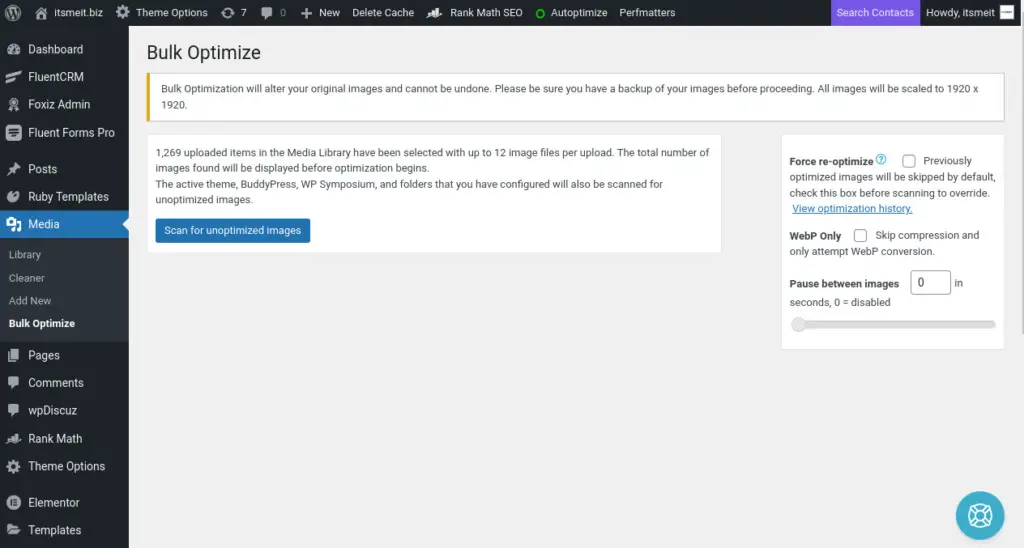
Để làm điều này bạn có thể bấm “Bulk Optimizer” ở góc trên cùng bên phải trong Settings->EWWW Image Optimizer, hoặc Media->Bulk Optimize.

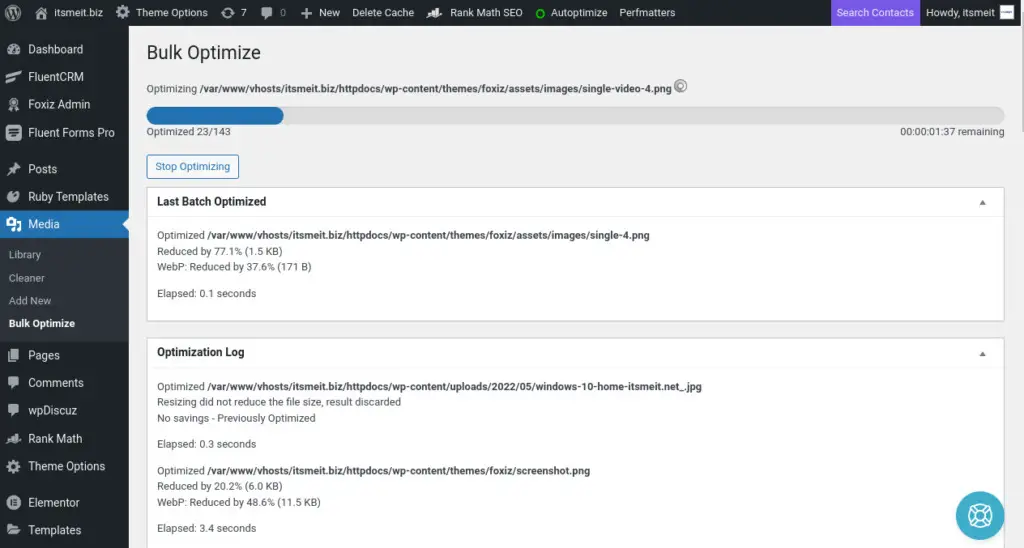
Bấm “Scan for unoptimized images” để bắt đầu quét thư viện và thực hiện tối ưu hóa, nếu bạn không muốn tối ưu những hình ảnh có định dạng là webp thì tích vào ô “Skip compression and only attempt WebP conversion.” ở bên phải.

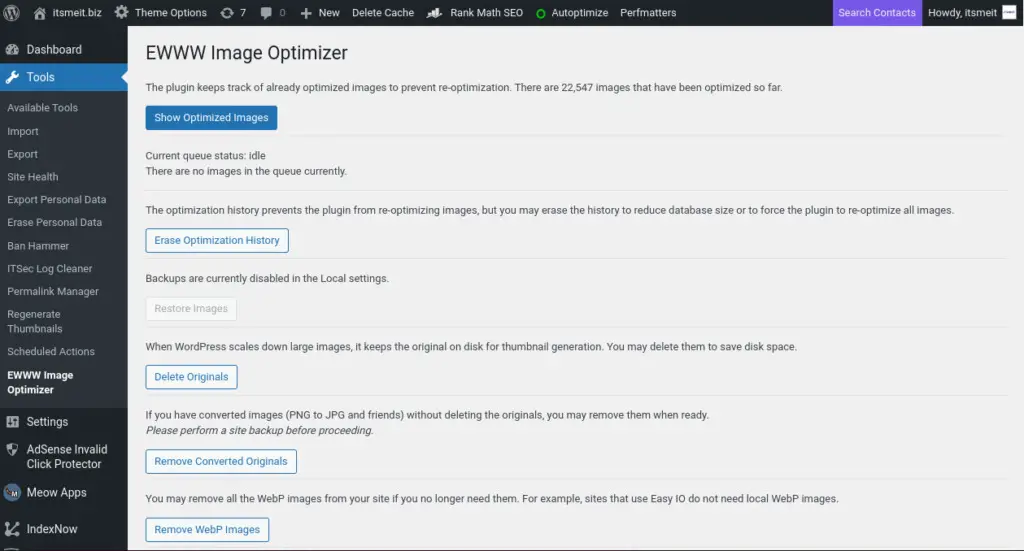
Nếu sau này bạn không muốn sử dụng EWWW Image Optimizer để tối ưu hình ảnh bạn có thể gỡ cài đặt và xóa những ảnh đã optimize do plugin tạo ra bằng cách mở Tool->EWWW Image Optimizer.

Rất dễ dàng phải không, đó là toàn bộ quá trình thực hiện nén và chuyển đổi hình ảnh JPG, PNG sang định dạng webp cho WordPress với plugin EWWW Image Optimizer. Ngoài ra nếu bạn có nhiều những hình ảnh không còn dùng đến bạn có thể xóa nó bằng cách sử dụng plugin Media Cleaner Pro nhé.
– Advertising –






![Free Download Font Awesome Pro v6.4.2 Full [Web + Desktop]](https://itsmeit.co/wp-content/uploads/2023/02/download-font-awesome-pro-v6-2-1-full-web-desktop-150x150.jpg)





