Hướng dẫn cách sử dụng plugin contact form flatsome theme cũng như hầu hết những giao diện sử dụng wordpress hay WooCommerce. Contact Form 7 (CF7) hỗ trợ tạo ra những form như biểu mẫu liên hệ, form đăng ký khuyến mại, form newsletter..
Tạo contact form Flatsome cho các mẫu liên hệ, newsletter, khuyến mại
Contact Form 7 viết tắt CF7, đây một plugin hỗ trợ tạo ra các form miễn phí và sử dụng nó qua shortcode. Bạn chỉ cần tạo form và sau đó có thể chèn vào bất kỳ nơi nào trên website nơi bạn muốn nó hiển thị.
Thêm biểu mẫu liên hệ contact form 7 vào trang web của bạn, một biểu mẫu với những thông tin bạn đã thiết lập cho phép khách hàng gửi email trực tiếp từ trang web đến Email của bạn. Giúp bạn có được thông tin mong muốn từ khách hàng hoặc những thông tin cần hỗ trợ, báo lỗi dịch vụ, sản phẩm…
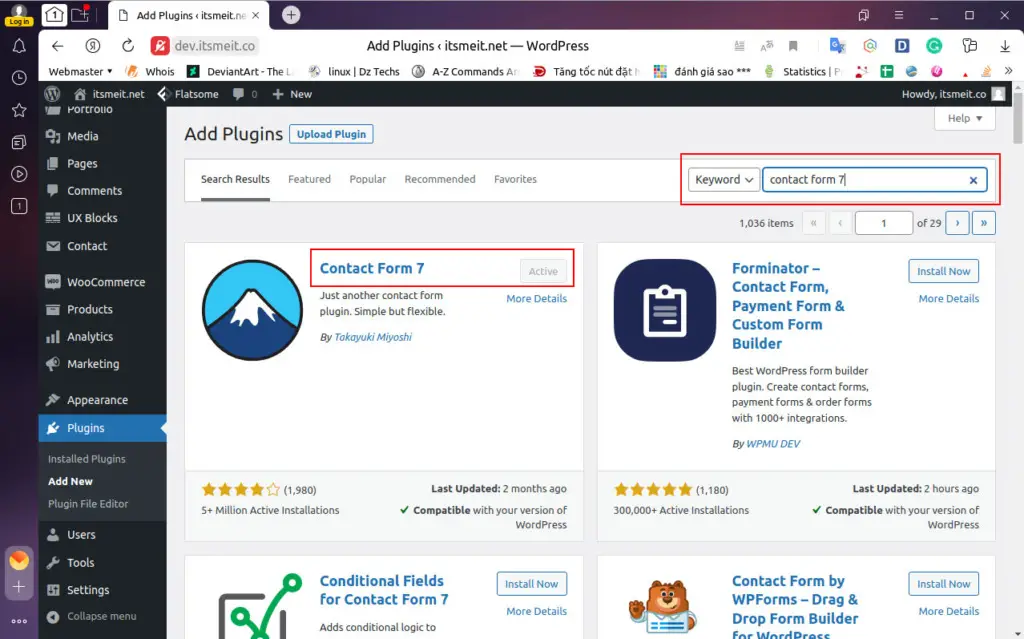
Để có thể thiết lập, tạo contact form flatsome trước tiên bạn cần cài đặt plugin. Nếu chưa cài đặt hãy đăng nhập vào trang quản trị (Admin). Ở menu bên trái click vào Plugins->Add new. Tìm kiếm cụm từ contact form 7 và cài đặt, kích hoạt nó. Thông thường khi bạn cài đặt theme flatsome thì đã có sẵn Plugin này rồi. Bạn có thể kiểm tra trong mục plugin đã cài đặt hoặc ở menu bên trái có hiển thị Contact hoặc Liên hệ.

Bước 1. Thêm hoặc chỉnh sửa form liên hệ trong flatsome
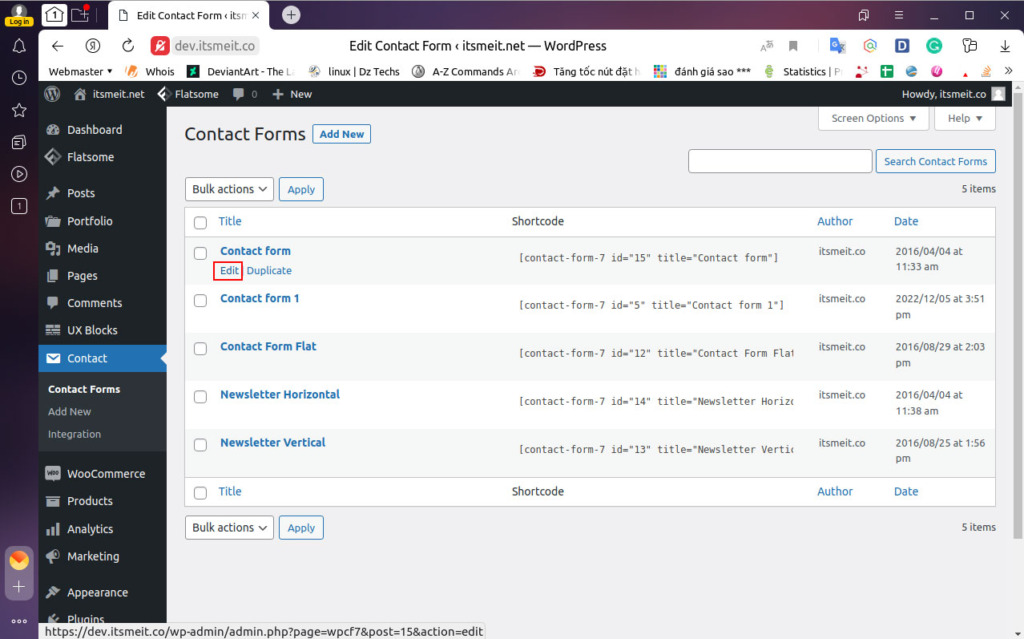
Để thêm, tạo hoặc chỉnh sửa contact form flatsome trong menu trái của trang admin bấm vào contact form. Phần này itsmeit sẽ sử dụng môt form có sẵn và chỉnh sửa nó như sau:

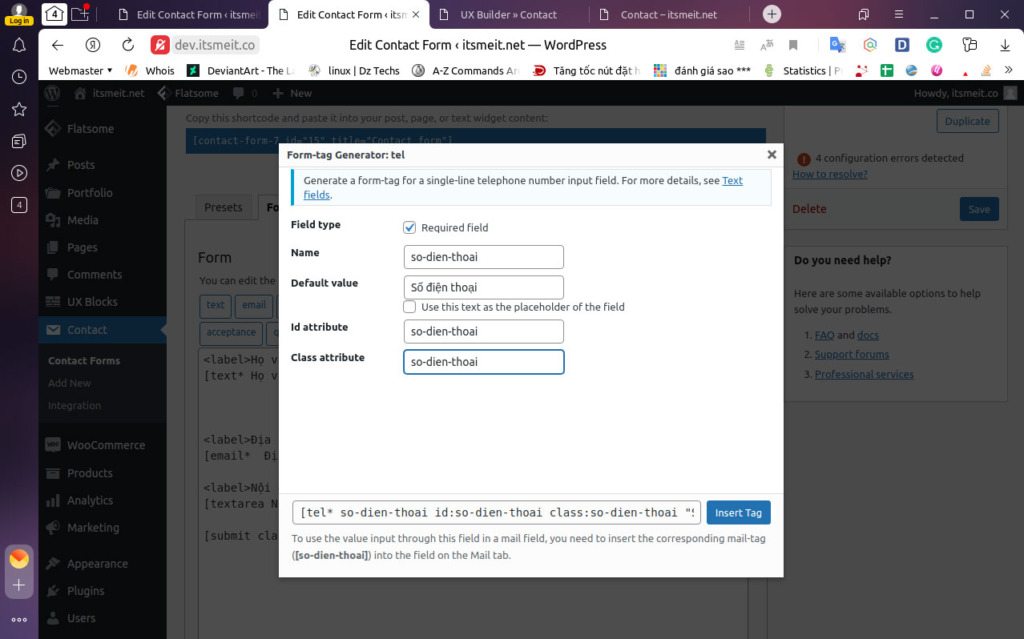
Sau khi bấm Edit (chỉnh sửa) click vào tab Form, mặc định sẽ có 3 field name, email, content. Nếu bạn muốn thêm số điện thoại thì bấm vào nút tel bên trên, nó sẽ thêm 1 filed và trông nó giống như sau:

Bấm Insert Tag bạn sẽ nhận được một biểu mẫu form liên hệ với: Họ và tên, số điện thoại, địa chỉ email, nội dung dạng html code, bạn có thể thêm những trường khác cũng tương tự như vậy ví dụ: địa chỉ, giới tính, sở thích… Dưới đây là ví dụ về mẫu HTML trong contact form flatsome.
Bấm Save sau khi đã hoàn tất bước tạo, chỉnh sửa form. Bây giờ hãy coppy đoạn shortcode của form bạn vừa tạo ra để gắn lên trang liên hệ. Mã shortcode có dạng: [contact-form-7 id=”15″ title=”Contact form”].
Bước 2. Cách tạo shortcode và hiển thị Contact Form 7 ngoài frontend
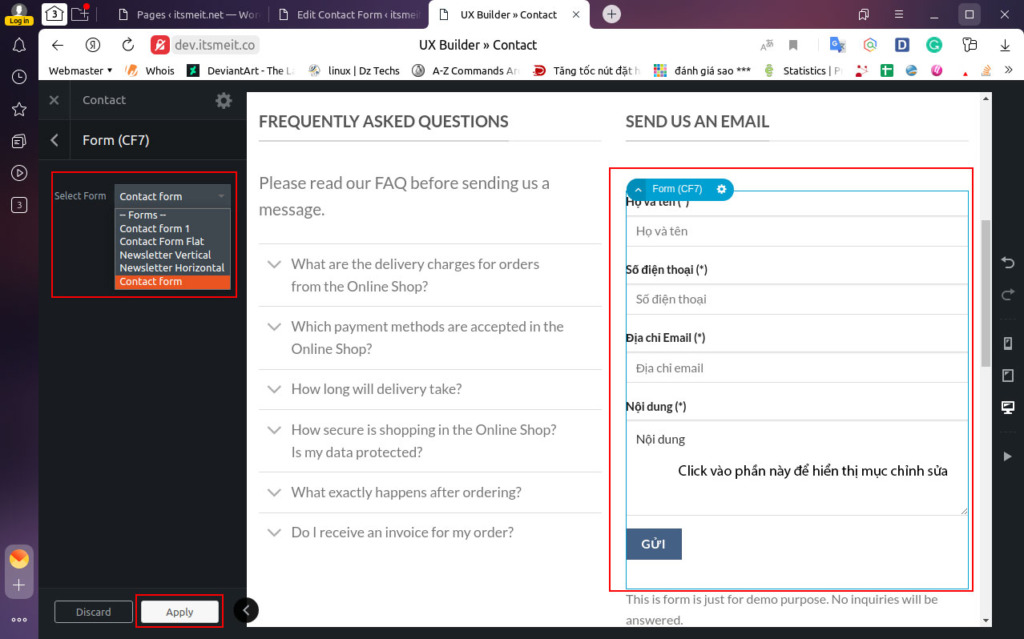
Tiếp tục, ở menu bấm vào Page (Trang) và chỉnh sửa hoặc chỉnh sửa với UX Builder. Khi itsmeit cài đặt theme Flatsome và import demo đã có sẵn phần shortcode. Vì vậy itsmeit sẽ chọn Form vừa mới chỉnh sửa và bấm Apply-> Update.
Bạn cũng có thể thêm form mới bằng cách click vào khoảng trống bất kỳ nơi muốn hiển thị và bấm dấu “+” và tìm Contact Form 7 ở mục widget bên trái. Hoặc bạn cũng có thể chọn HTML và chèn shortcode. Kết quả hiển thị sẽ như sau:

Chưa xong, khi bạn add hoặc edit field trong form thì cũng cần phải thay đổi các giá trị tron tab Mail, hãy tiếp tục xem bước 3 itsmeit sửa lỗi các giá trị để contact form trong theme flatsome hoạt động nhé.
Bước 3. Sửa lỗi contact form 7 email trên Wordpress
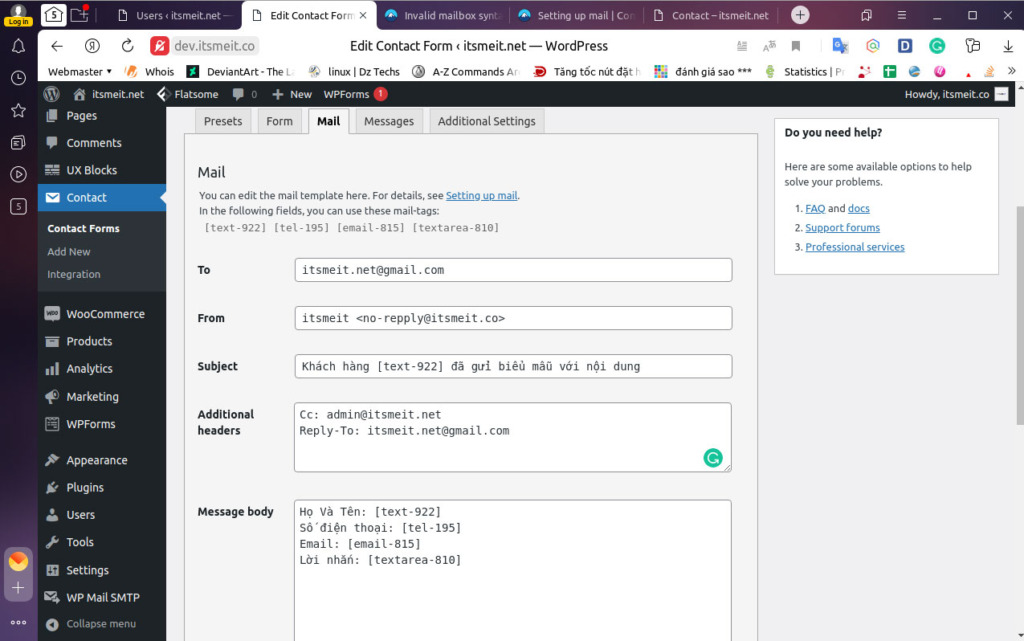
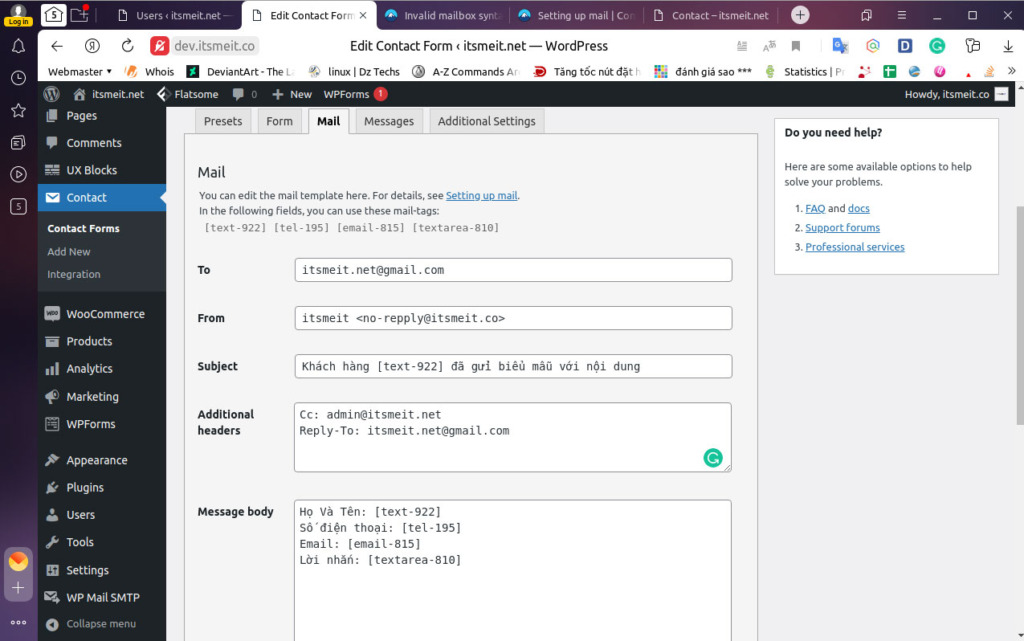
Bấm chuyển qua tab Mail và coppy các giá trị trong các ô input của bạn, tương tự như ảnh dưới đây.

- To: Là email bạn muốn nhận biểu mẫu liên hệ từ khách hàng
- Form: Email của trang web, bạn có thể đặt email theo domain nếu có hoặc để tương tự như trong ảnh. Sau @ phải là domain của website
- Subject: Tiêu đề email tự đặt, bạn có thể thêm tên hoặc số điện thoại của khách hàng giống như ảnh để dễ phân biệt.
- Additional headers: Có thể để trống hoặc đính kèm người nhận.
- Message body: Nội dung cũng tương tự như ảnh chụp màn hình bên trên, điều quan trong nhất là bạn coppy đúng các mã [field].
Kéo chuột xuống dưới bấm Save khi đã chỉnh sửa xong. Và test thử thành quả contact form flatsome vừa mới tạo nhé.

Trên đây là 3 bước đơn giản để tạo một form liên hệ trong wordpress sử dụng contact form 7 và theme flatsome. CF7 được khá nhiều người sử dụng nhưng nếu bạn muốn nâng cao hơn về chiến lược marketting bạn có thể tham khảo plugin Fluent Forms.
– Advertising –